[Network 네트워크] HTTP Request, Response 개념 및 동작 방식
HTTP 개요
HTTP는 HyperText Transfer Protocol의 약자이다.
HTTP란 하이퍼텍스트를 전송하기 위한 통신 규약으로, 쉽게 말해 클라이언트와 서버가 주고받는 데이터의 내용이나 순서를 정한 것이다.
HTTP 요청 및 응답
HTTP로 데이터를 주고받기 위해 웹 브라우저(클라이언트)가 웹 서버에 요청(Request)을 보내고, 서버가 응답(Response)을 반환하는 방식으로 동작한다.
웹 뿐만 아니라 Client-Server 관계에서 클라이언트가 요청을 보내면, 서버가 요청을 처리하여 클라이언트에게 응답한다.
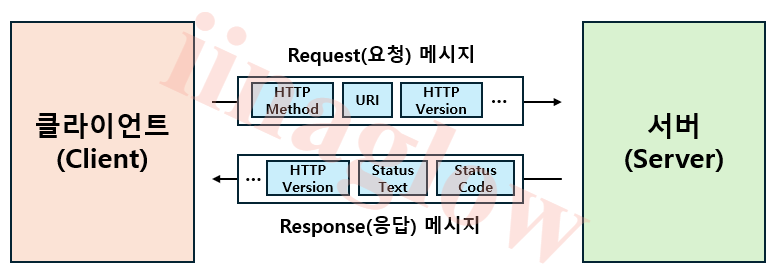
동작 방식을 그림으로 살펴보면 다음과 같다.
먼저 클라이언트는 “무엇을”, “어떻게 해서” 라는 내용을 담아 서버에게 요청을 보낸다.
여기서 “무엇을”에 해당하는 내용이 URI(Uniform Resource Identifier) 이고, “어떻게 해서”에 해당하는 내용이 HTTP Method(메서드)이다.
[메서드/URI 요청 예시]
GET /index.html HTTP/1.1
POST /api/images HTTP/1.1
마찬가지로 서버는 클라이언트의 요청에 대해 “요청 결과”, “추가 정보”라는 결과를 담아 응답을 보낸다.
“요청 결과”에는 상태 라인(Status Line), 즉 상태 코드(Status Code), 상태 메시지, HTTP 버전이 포함되고, “추가 정보”에는 Header(헤더)와 Body(바디)가 포함된다.
[상태 라인 예시]
HTTP/1.1 200 OK
HTTP/1.1 404 Not Found
[헤더 예시]
Content-Type: text/html; charset=UTF-8
Server: Apache/2.4.41 (Ubuntu)
[바디 예시]
HTML 문서, JSON 데이터
전체적인 Request, Response 헤더의 예시는 아래와 같이 더욱 자세한 정보를 포함한다.
이는 개발자도구(F12) Network 탭에서 리소스를 클릭하면 볼 수 있다.
Request Header 예시
1
2
3
4
5
6
7
8
9
10
GET /testApp/session.jsp HTTP/1.1
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.7
Accept-Encoding: gzip, deflate
Accept-Language: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7
Cache-Control: max-age=0
Connection: keep-alive
Cookie: JSESSIONID=yC5kHtwq0id1viZgD8IZOlgIY6pakoODYX-DHzpt08graEQ83jtC!-1229248723
Host: 172.16.0.145
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/126.0.0.0 Safari/537.36
Response Header 예시
1
2
3
4
5
6
7
8
9
10
HTTP/1.1 200 OK
Date: Sat, 29 Jun 2024 13:11:04 GMT
X-Content-Type-Options: nosniff
Content-Length: 200
X-ORACLE-DMS-ECID: 00670SOgdCEFS8G6yzU^MG009BKC000008
X-ORACLE-DMS-RID: 0:1
X-XSS-Protection: 1; mode=block
Keep-Alive: timeout=5, max=99
Connection: Keep-Alive
Content-Type: text/html;charset=UTF-8

Comments powered by Disqus.